W przygotowaniu strony internetowej ważnym etapem jest rozplanowanie layoutu projektu i niemożliwe jest wykonanie layoutu bez znajomości technologii prawidłowego rozkroju obrazu na fragmenty. W tym celu najlepiej skorzystać z edytora graficznego Adobe Photoshop, który pozwoli najdokładniej pociąć obraz na części, a później za pomocą tabeli połączyć wszystkie fragmenty obrazu w jedną całość.

Instrukcje
Krok 1
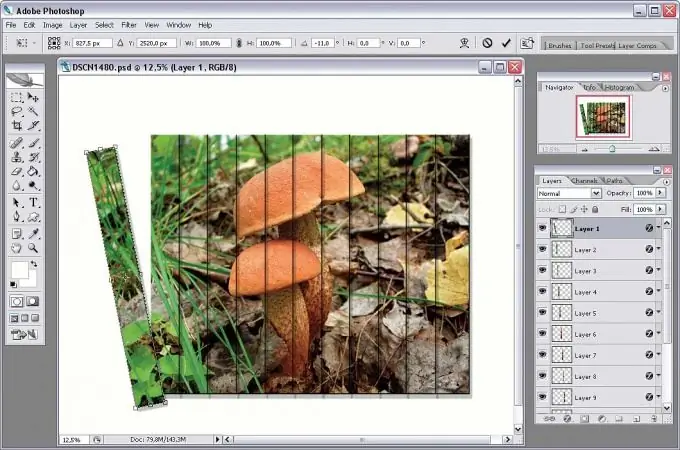
Otwórz obraz w Adobe Photoshop, wcześniej zastanowiwszy się, z których części będzie się składać witryna, co oznacza, na które części musisz podzielić oryginalny rysunek. Zacznij od stworzenia linii prowadzących do krojenia wzoru. Po zaznaczeniu wszystkich linii pomocniczych wybierz opcję Slice na pasku narzędzi lub wywołaj ją, naciskając klawisz K.
Krok 2
Prześledź obszar wyznaczony wytycznymi, aby pojawiło się niebieskie pole, w którym możesz zobaczyć numer fragmentu. Użyj tego pola, aby obrysować wszystkie sekcje wybrane przez linie pomocnicze, a następnie za pomocą narzędzia Zaznaczanie plasterków kliknij każdą sekcję, jeśli chcesz zmienić jej rozmiar.
Krok 3
Po użyciu tego narzędzia kolor obramowania zmienia się z niebieskiego na żółty, a krawędzie każdego fragmentu można przesuwać kursorem myszy po bokach i rogach. Możesz szybko przełączać się między trybami Slice i Slice Select, przytrzymując klawisz Ctrl.
Krok 4
Zmień rozmiar wybranych obszarów, aby się nie przecinały, a jednocześnie nie tworzyły przerw między granicami. Po zaznaczeniu wszystkich fragmentów i pocięciu rysunku na wymaganą liczbę obszarów, zapisz je.
Krok 5
W obszarach, w których kilka fragmentów tworzy jednolite tło, możesz zastąpić je pojedynczym fragmentem w jednolitym kolorze, a także wyposażyć je w przezroczysty.
Krok 6
Użycie formatu.gif"






