W dokumentach tekstowych i na stronach internetowych, a także w typografii, oprócz zwykłego myślnika (myślnika), można użyć kilku wariantów jego wydłużonych odpowiedników (pauza, pauza, kreska pozioma). Można je wstawiać do dokumentów tekstowych i dokumentów HTML przy użyciu różnych metod.

Instrukcje
Krok 1
W edytorze tekstu Microsoft Word, aby wstawić myślnik, staraj się nie robić nic specjalnego - domyślnie edytor jest skonfigurowany tak, aby zastąpić wszystkie myślniki otoczone spacjami myślnikiem. Ale robi to nie jako kryształ górski, ale po zakończeniu wpisywania słowa następującego po tym znaku i spacji.
Krok 2
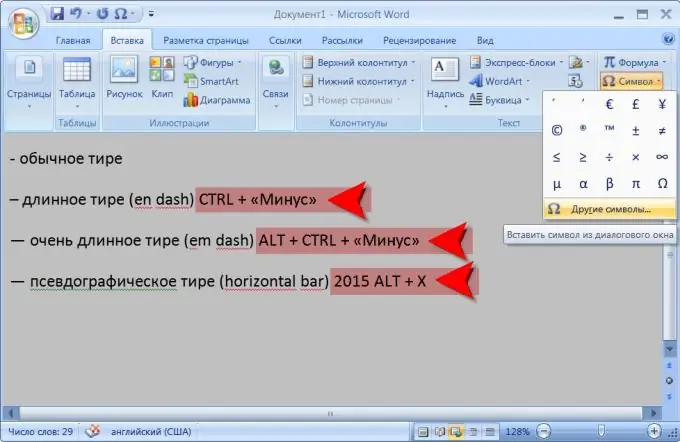
Użyj skrótu klawiaturowego przypisanego do tej operacji, jeśli chcesz wymusić w tekście pauzę (en pauzę). Aby to zrobić, naciśnij klawisz CTRL i nie zwalniając go, naciśnij kreskę na dodatkowej (numerycznej) klawiaturze - jest to górny klawisz w skrajnej prawej kolumnie przycisków. Jeszcze dłuższą kreskę em można wstawić, przytrzymując nie tylko klawisz CTRL, ale także klawisz ALT podczas naciskania klawisza kreski. Trzeci typ tego znaku (pasek poziomy) nie ma przypisanych „klawiszy skrótu”. Możesz go wstawić, wpisując kod 2015 we właściwym miejscu w tekście, a następnie naciskając kombinację klawiszy CTRL + X. Program Word usunie kod i zamiast tego wstawi ten symbol. Ale w tekście dokumentu taka kreska nie będzie się różnić od tego, co uzyskuje się, naciskając kombinację alt=„Obraz” + CTRL + „Minus”.
Krok 3
Wszystkie te znaki można wprowadzić do tekstu w inny sposób. Aby to zrobić, przejdź do zakładki „Wstaw”, otwórz listę rozwijaną „Symbol” i wybierz element „Inne symbole”. Znajdź żądaną kreskę w tabeli, kliknij ją i naciśnij przycisk „Wstaw”.
Krok 4
W dokumentach internetowych, aby wstawić długi myślnik, lepiej jest użyć "prymitywów znaków", które są zdefiniowane przez międzynarodowe standardy języka HTML 4.0. Na przykład zastąp myślnik następującym zestawem znaków w tekście źródłowym strony: & minus; (bez spacji po &). Na stronie odwiedzający zobaczą ten znak w tej formie: -. Inny wygląd myślnika można uzyskać, wstawiając sekwencję znaków - (bez spacji po &). Będzie to wyglądać tak: -. Sekwencja - (bez spacji po &) wyświetla kolejny myślnik z tabeli kodów i wygląda tak: -






